国内无法直接访问 ChatGPT,通过其他方式使用成本很高,乐扣 AI(lesscode.com) 设计出一个国内访问 ChatGPT 的可行方案,整个架构无需自己出服务器,全部免费。
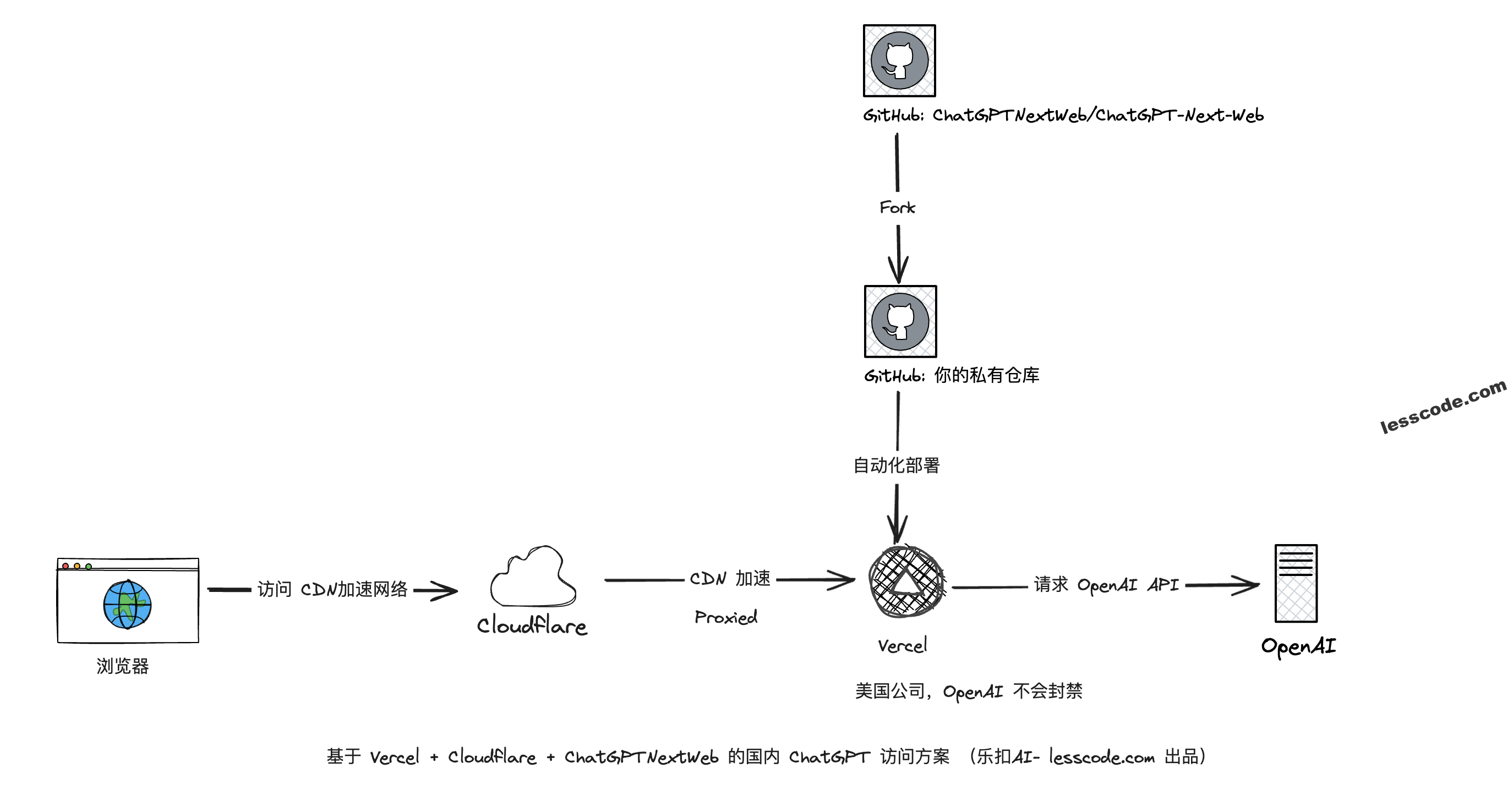
以下是架构图

注:使用 Cloudflare 的原因是,Vercel 部署成功后的网站在国内无法访问。
前置项
- 一个域名:用于绑定部署在 Vercel 中的应用
- Cloudflare 账号
- OpenAI API KEY
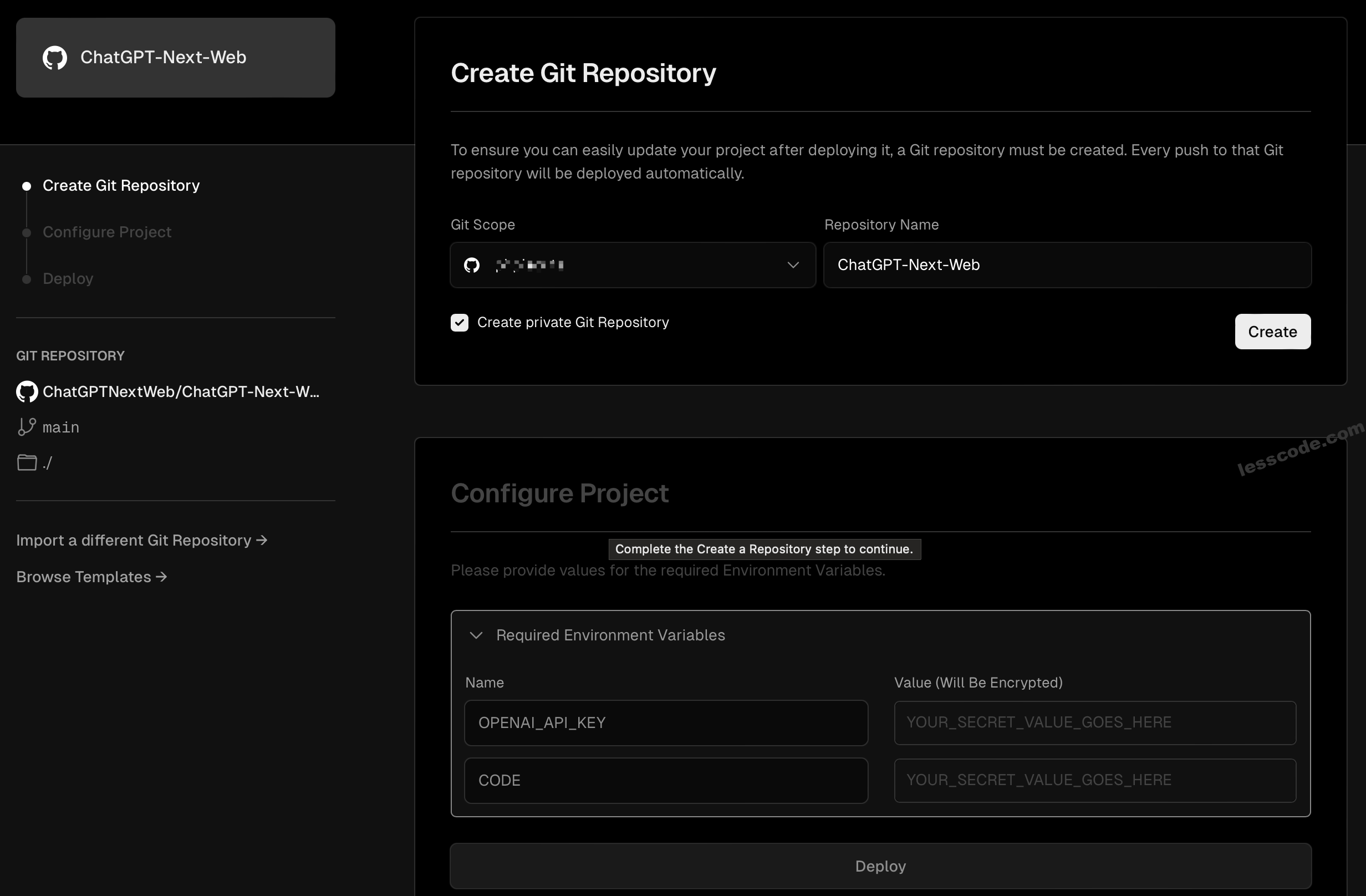
1. 在 Vercel 中构建 ChatGPT-Next-Web 应用
访问 一键将 ChatGPT-Next-Web 部署到 Vercel 的入口,将 ChatGPT-Next-Web 可以快速部署为 Web 应用。

OPENAI_API_KEY:申请的 OpenAI API KEY
CODE:ChatGPT-Next-Web 应用的登录密码
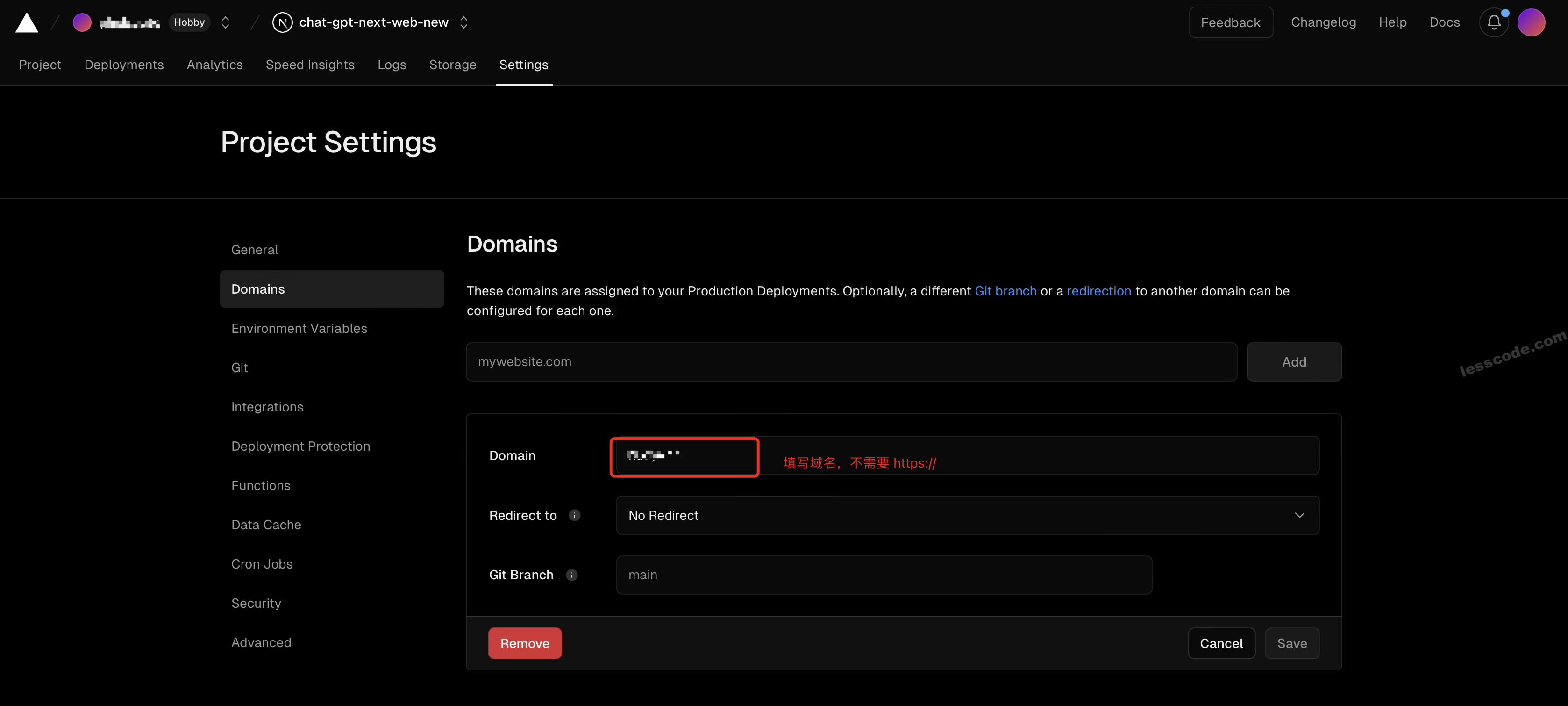
2. 绑定你的域名
因为 Vercel 分配的访问地址在国内无法访问,需要绑定你的自定义域名。

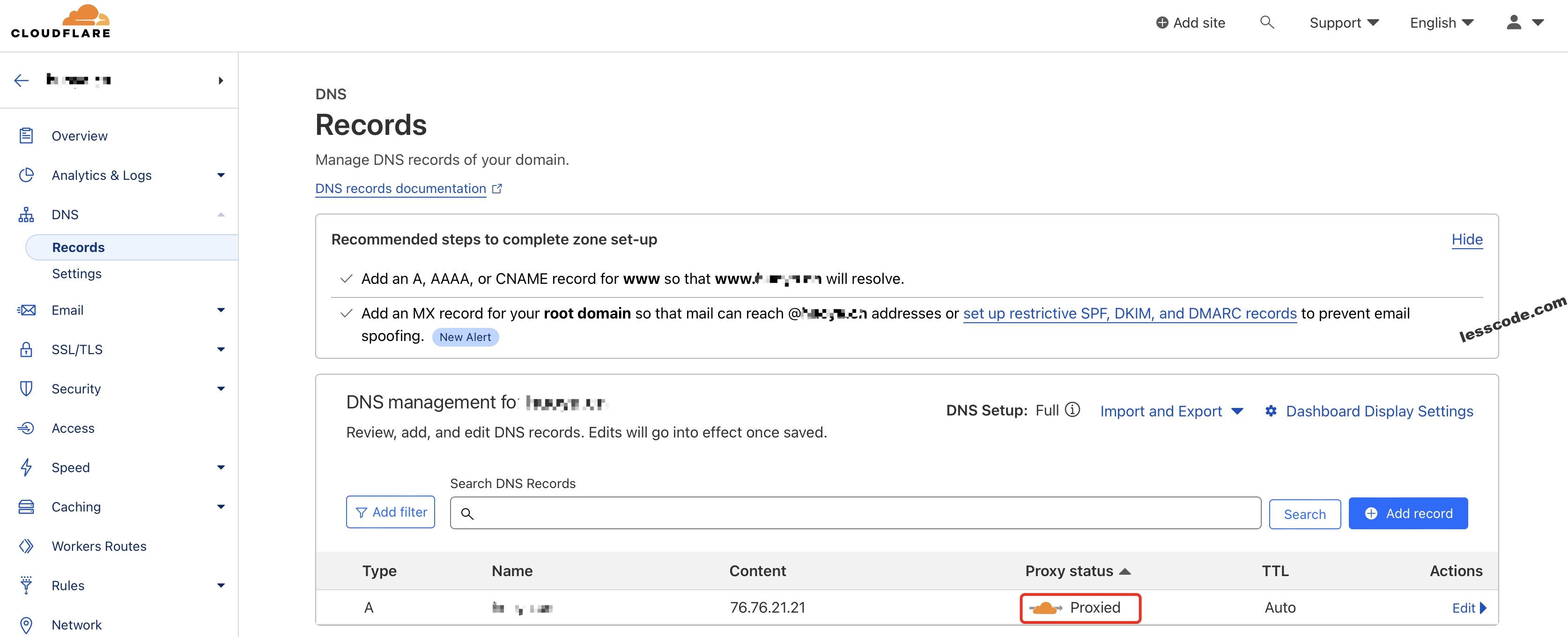
3. Cloudflare 作为 CDN 加速节点
参照 Vercel 官方文档 Using Cloudflare as a Reverse Proxy
由于要真正用到 CDN 的特性,所以 Proxy status 要设置为 Proxied 模式。

上图是之前 Vercel 官方文档中的设置,当然仍然有效。
按照最新的文档是添加 CNAME 记录,指向cname.vercel-dns.com.
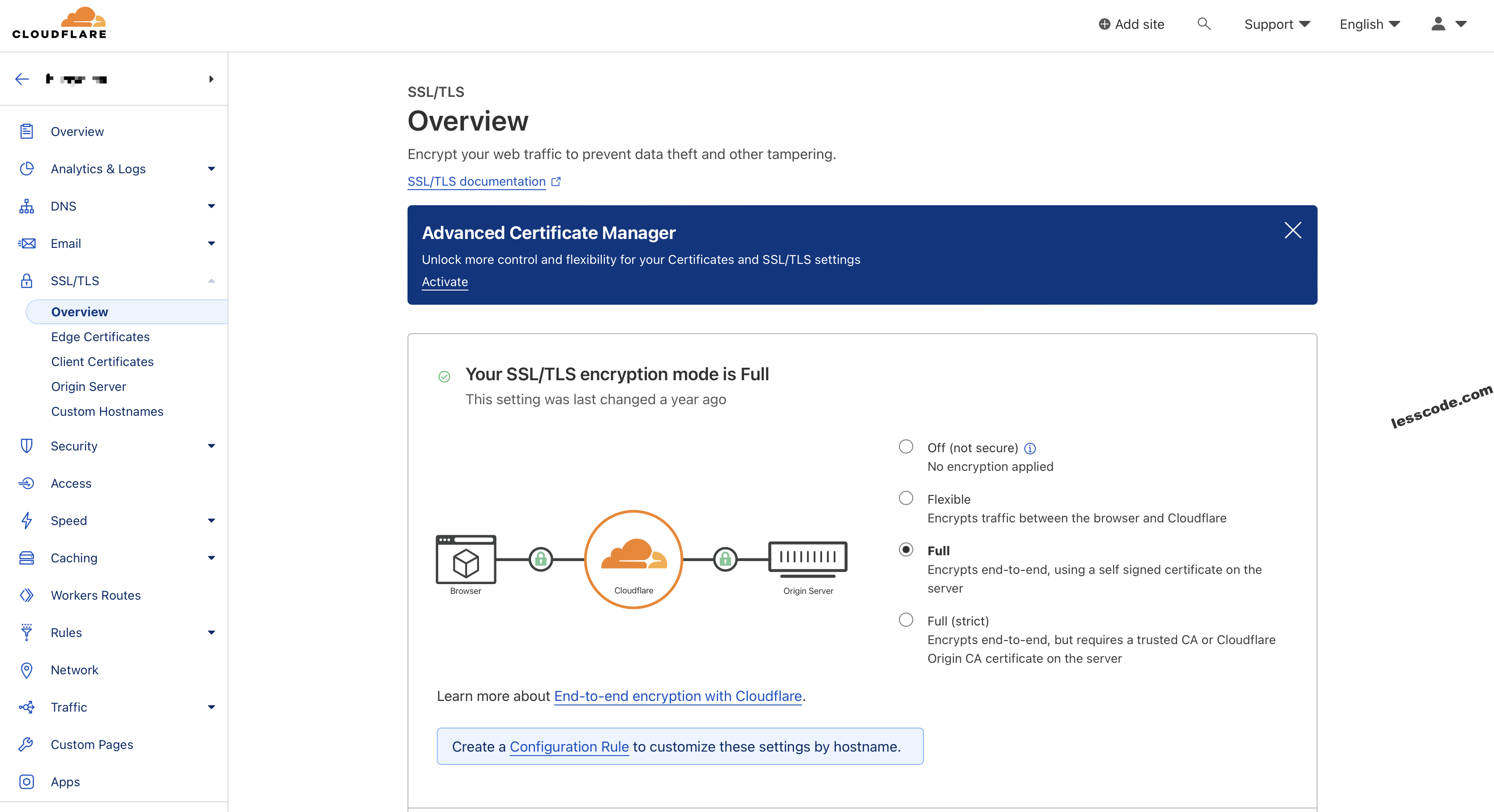
接下来 设置 Cloudflare SSL/TLS 加密模式 为 Full

4. 访问验证
至此配置完成,可以访问你的域名开启 ChatGPT 之旅了。

特别申明:本文为 乐扣AI(lesscode.com) 原创,转载请申明出处。
© 版权声明
本文为原创文章,版权归 乐扣AI (lesscode.com) 所有,转载需注明出处!
相关文章
暂无评论...